Как настроить персональный стиль для виджета Инфо-Форума от Инфо-ДВД?
Данная статья описывает: бесплатный виджет Инфо-Форума от Инфо-ДВД
Смотрите также: интеграция виджета с партнерской программой
При генерации виджета стандартные настройки позволяют изменить большинство параметров отображения.
Однако, возможно, Вам этого будет мало и понадобится создать собственный, уникальный, стиль отображения, полностью подходящий под Ваш сайт.
Это легко сделать с помощью CSS классов и нашей пошаговой инструкции…
Итак, сперва генерируем виджет на нашем сайте: http://info-dvd.ru/tools/info-forum-widget
Создаем первоначальные параметры, по возможности настраиваем отображение виджета максимально подходящим для Вашего сайта образом.
Тем точнее будет создан виджет, тем меньше придется править в дальнейшем.
Нажимаем «Сохранить», смотрим что получилось. При необходимости меняем параметры дальше, пользуемся предпросмотром и когда все будет максимально подходящим для Вашего сайта нажимаем снова «Сохранить».
Вам выдастся код для вставки на собственный сайт:

| <script type="text/javascript" src="http://info-dvd.ru/tools/widget-forum-renderer.php?w=forum&uid=XXXXX"></script> |
где XXXXX – Ваш уникальный номер виджета и http://info-dvd.ru/tools/widget-forum-renderer.php?w=forum&uid=XXXXX – Ваша уникальная ссылка, перейдя по которой можно увидеть исходный текст виджета.
Для создания собственного стиля нам необходимо её открыть. В начале находим следующий код:
|
document.write(" <link href="http://info-dvd.ru//tools/widget-forum-renderer.php?w=forum&uid=XXXXX&mode=css&stamp=YYYYYYYYYY" rel="stylesheet" type="text/css"> |
где YYYYYYYYYY - Ваш уникальный номер стиля и http://info-dvd.ru//tools/widget-forum-renderer.ph...YYYYYYYYYY – Ваша уникальная ссылка, открыв которую выведется исходный код Вашего стиля.
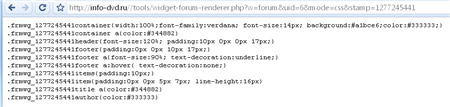
Копируем себе строчки, которые необходимо изменить, правим их под свой стиль.
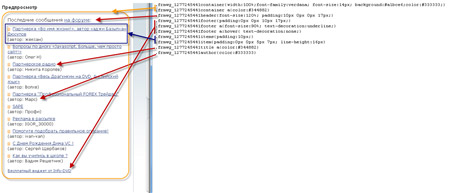
Соответствие стиля отображаемому элементу схематически показано здесь (кликните для увеличения):
Например, есть строчка:
|
.frmwg_YYYYYYYYYYheader{font-size:120%; padding:10px 0px 0px 17px;} |
и мы хотим изменить отображение заголовка виджета:
|
.frmwg_YYYYYYYYYYheader{font-size:150%; padding:15px 3px 5px 20px;} |
Затем возвращаемся к редактированию собственного сайта, т.е. туда, куда Вы вставляли сгенерированный код (<scripttype="text/javascript" src="http://info-dvd.ru/tools/widget-forum-renderer.php?w=forum&uid=XXXXX"></script>) и ПОСЛЕ него добавляем следующие строчки:
<style>
ваши исправленные стили
</style>
т.е. в нашем примере получится такой код:
|
<style> |
Обращаем Ваше внимание на то, что везде в приведенных примерах вместо YYYYYYYYYY будет уникальный номер Вашего стиля, который будет изменяться каждый раз при нажатии кнопки «Сохранить» на странице http://info-dvd.ru/tools/info-forum-widget
Следите, чтобы он совпадал с кодом в Ваших собственных стилях.
На этом все.
Сохраняем изменения на своем сайте и смотрим что получилось!
Смотрите также: видеопрезентация виджета Инфо-Форума и других нововведений партнерской программы Инфо-ДВД (24 июля 2010)
ваша ссылка на моём сайте....http://www.danilich62.ru
ваша ссылка на моём сайте http://prawosud.ru
Очень симпатично смотрится, мне нравится +5